Von der Idee zur digitalen Umsetzung
Die Entwicklung der Politiker-Website erfolgte in enger Abstimmung mit dem Rasmus-Team durch unseren Konzeptioner, Full-Stack-Webdesigner und Web-Developer. In regelmäßigen Videomeetings wurden die Anforderungen zunächst präzisiert und dann die Lösungsvorschläge erarbeitet.
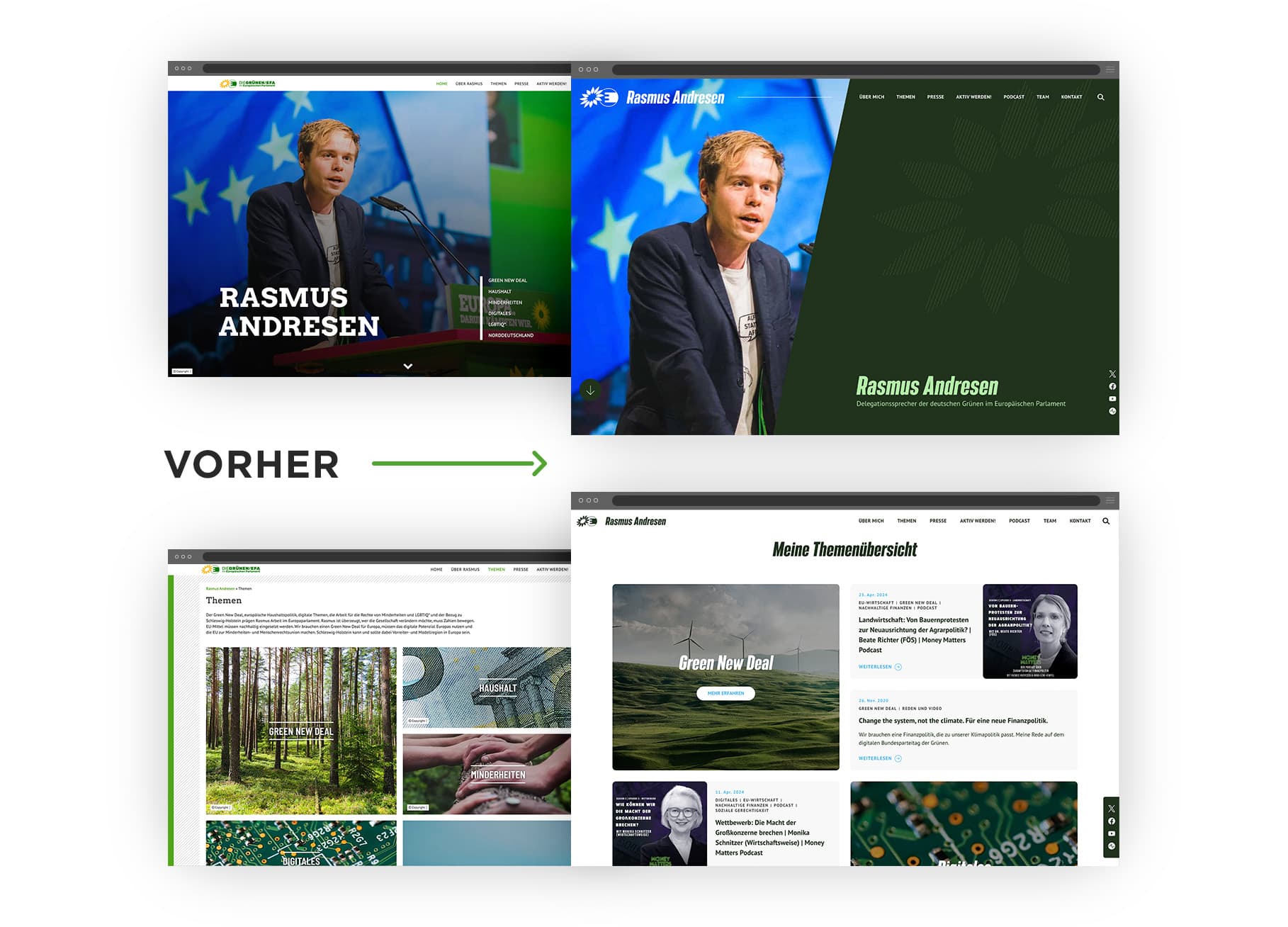
Auf Grundlage der Gespräche und Wünsche des Kunden entwickelten wir zunächst einen Prototyp in Figma. Dieser bildete das jeweilige Design für verschiedene Endgeräte wie Smartphone, Tablet oder Desktop ab und ermöglichte eine frühe Abstimmung mit allen Projektbeteiligten. Die Kommunikation im Rahmen des agilen Projektmanagements (PM) organisierten wir über einen Slack-Channel und das PM-Tool Trello. Diese Form der transparenten Team-Konversation hat sich in zahlreichen Projektabläufen sehr bewährt und auch in diesem Fall dazu beigetragen, unnötige Verzögerungen durch Abstimmungsaufwand zu vermeiden.
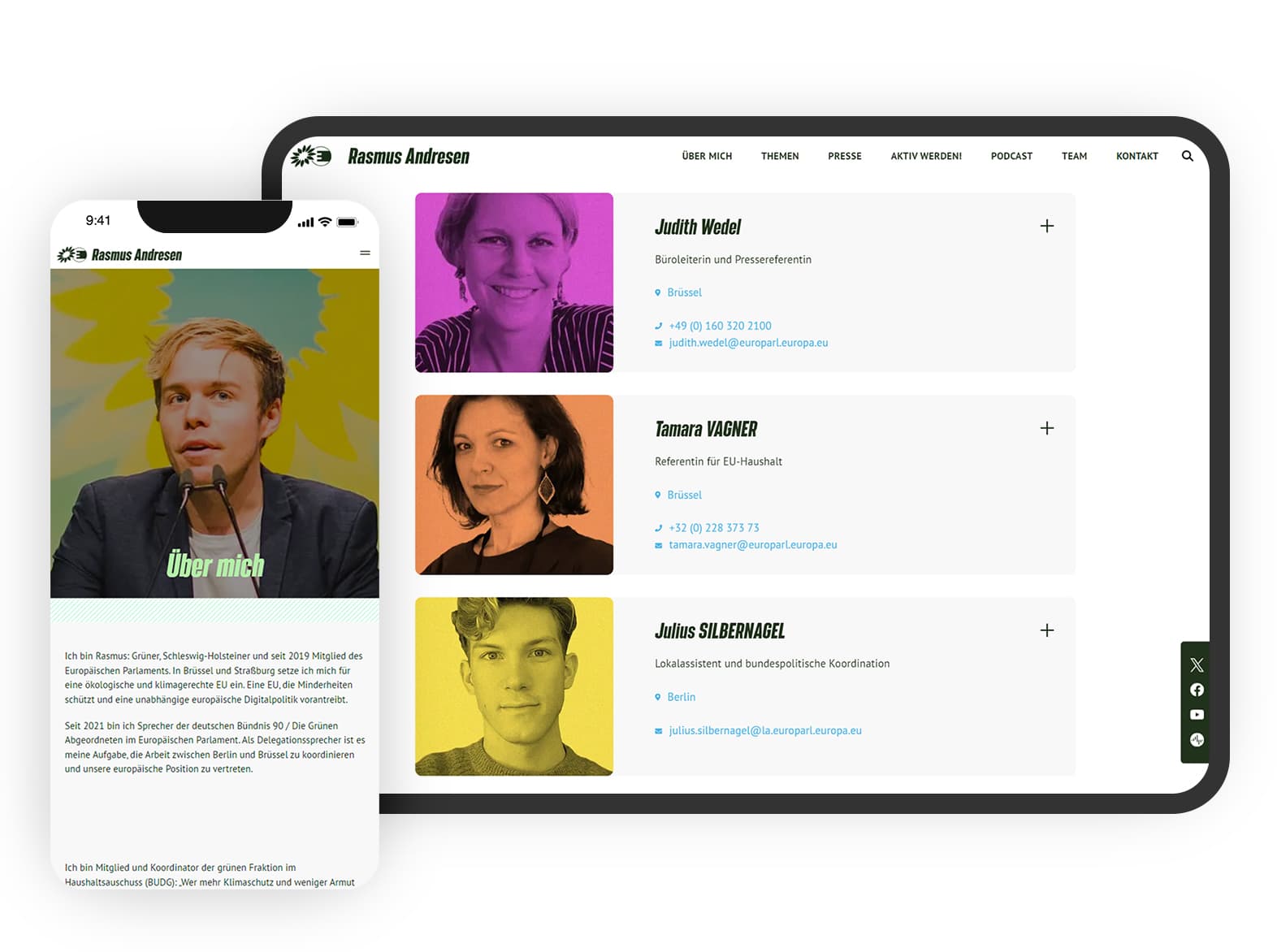
Beim professionellen Webdesign konzentrierten wir uns dieses Mal stärker als zuvor auf die Farben Grün und Blau, andere Nuancen rückten in den Hintergrund oder verschwanden. So wurden die Präsentation der Inhalte und die gesamte Struktur besonders klar und präzise. Für die technische Umsetzung entschieden wir uns dann für eine Kombination aus Next.js und React im Frontend sowie einem Headless-Backend mit einem WordPress-Clone (API first). Next.js bietet serverseitiges Rendering und statische Seiten, perfekt für Daten aus dem Headless CMS. React sorgt für dynamische und interaktive Frontends, die API-Daten anzeigen.
Unser Tech-Stack wird in monatlichen Retro-Meetings immer wieder geprüft und optimiert. So gewährleisten wir, dass alle von uns entwickelten Websites nicht nur heute, sondern auch in Zukunft performant, flexibel und – wie in diesem Fall – auch sehr sicher sind.